

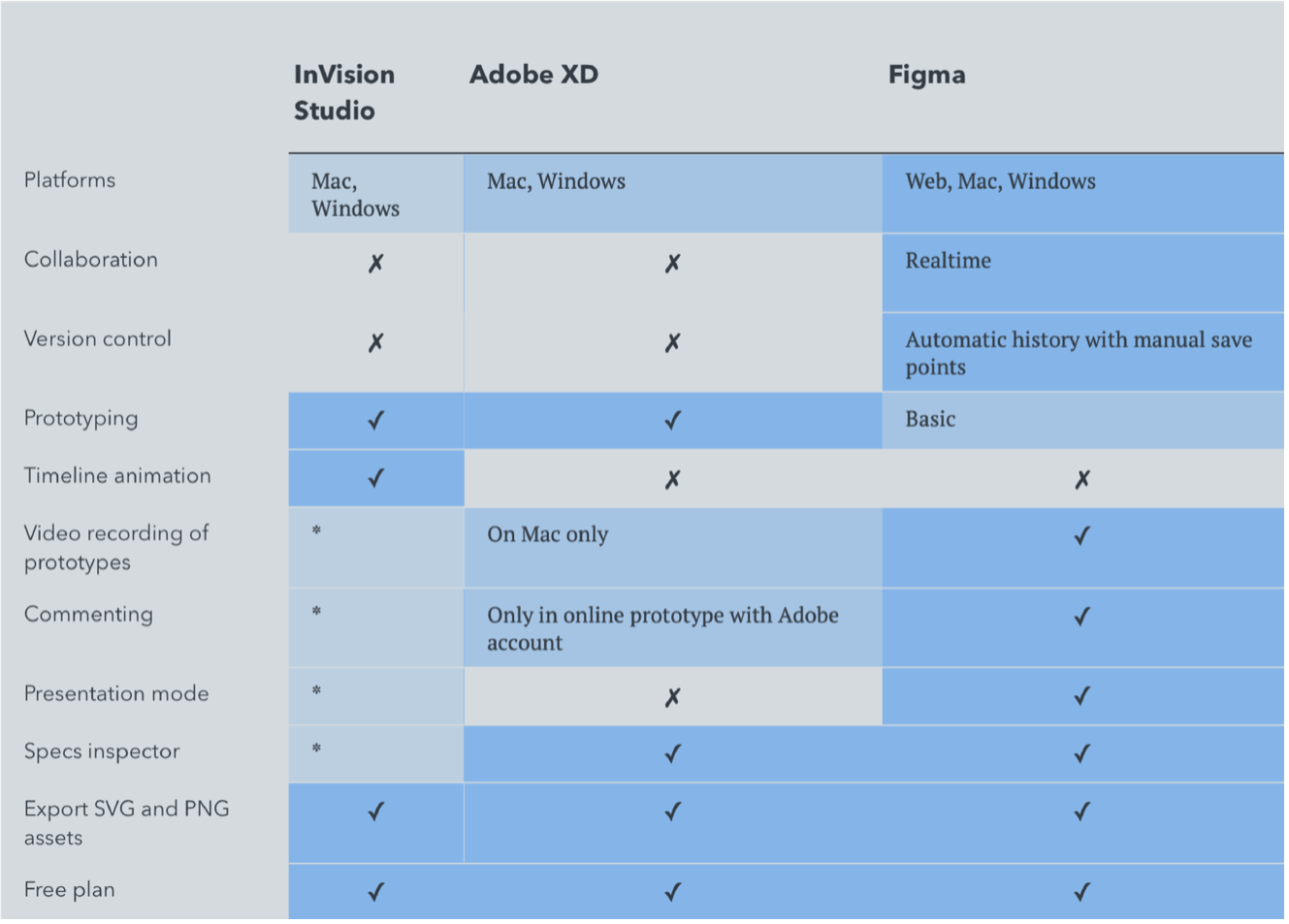
Figma lets designers customize many layer variables such as colours, fonts, text alignment, opacity, and many more. Component overrides can be conveniently set in the layer palette on the right. The InVision app doesn’t have this option.įigma creates a visual thumbnail of each component in the library. Here Figma is again similar to Google Docs-there’s automatic history available for review and optional return to a previous state. Granular permissions ensure that no one unauthorized will alter the project in any way.įigma toolbar shows who is actually working on the same file. After setting granular permissions to anyone who can access a Figma project, the team can edit the design together on the go. Source: InVision Collaborationįigma boasts real-time collaboration similar to that of Google Docs. InVision Studio has pretty decent timeline animation features, something only UXpin can boast about among the biggest players in the realm of UI design tools. And there’s a caveat-Principle is available for macOS only.
#FIGMA VS INVISION WINDOWS#
With Figma, the workflow is more streamlined, and the tool is platform-independent, although Figma does come with a desktop app for Windows and macOS.įigma has to be integrated with the Principle for animation features. Moreover, InVision Studio is only available for macOS and Windows (no browser-based access). It all boils down to convenience: with InVision, you will have to switch from various tools, import/export files, and libraries you want to work on. On the other hand, Figma offers all the features of InVision in one place, accessible from the web-based app. That said, InVision’s ecosystem is vast, with a wide variety of task-specific tools and third-party integrations. With InVision Studio’s introduction, a complementary application that lets designers create their own design screens, InVision became a holistic solution for designers. According to the 2018 Design Tools Survey based on 2,800 designers, Figma is used more often than InVision for designing the interface.

The market is quite saturated with UI design tools, either coming as full-feature workhorses or task-specific tools.

UI design tools let designers prepare mockups, wireframes, prototypes, interfaces, animations, and, of course, designs. Practical information that will help you decide.



 0 kommentar(er)
0 kommentar(er)
